Arhitectura informatiei: imbunatatirea produselor existente si identificarea unor noi oportunitati de business
Interactiunile cu brandurile nu se mai rezuma de mult la simpla expunere de produse sau servicii prestate, potentialii clienti fiind intr-o permanenta cautare de experiente. Acestia vor sa aiba acces la informatii in orice context, sa dispuna de platforme interactive si intuitive si, mai ales, sa gaseasca foarte usor ceea ce cauta. Toate acestea tin de arhitectura informatiei, mult prea des si nedrept ignorata de dezvoltatorii unui business, in contextul in care de ea depinde toata fluiditatea mult dorita de utilizatori.

Stiinta si arta de a structura si de a distribui in spatiul web informatia disponibila, arhitectura informatiei reprezinta elementul esential in conturarea unei experiente perfecte in raport cu website-ul sau aplicatia pe care incerci sa o promovezi. Ofera produse digitale usor de navigat, construite dupa un tipar logic in care informatia este prezentata facil iar actiunile de care utilizatorii dispun sunt usor de pus in practica, si succesul iti va fi garantat!

Design 19 te poate ajuta sa iti reorganizezi intregul website astfel incat sa iti multumesti pe deplin vizitatorii si sa ii conduci subtil catre indeplinirea obiectivelor afacerii tale. Indiferent daca iti doresti consolidarea arhitecturii existente sau modificarea radical a acesteia, proiectul tau va incepe cu un audit prin care
- Stabilim rutele de navigare, caracteristicile traficului si actiunile pe care utilizatorii le au la dispozitie pentru a ajunge dintr-un punct A intr-un punct B al site-ului.
- Anticipam nevoile utilizatorilor si venim in intampinarea lor, sporind astfel notorietatea brandului si rata conversiilor.

Ce implica proiectul tau de arhitectura informatiei:
Arhitectura informatiei serveste, inainte de toate, experientei directe a utilizatorilor in interactiunea cu brandul. Insa cu cat aceasta experienta este mai satisfacatoare, cu atat mai usor vor fi atinse obiectele tale de business. Totul trebuie sa se intample intr-un context mai amplu, astfel ca proiectul propriu-zis va implica urmatoarele tape:
Analiza business-ului si a obiectivelor – dupa ce discutam toate aspectele business-ului tau, vei beneficia de un manager de proiect dedicat si de o echipa de profesionisti care va lucra permanent la atingerea obiectivelor. Comunicarea se va desfasura periodic, atat prin rapoarte si analize, cat si prin interactiuni directe si explicatii detaliate.
Cercetarea mediului de afaceri – continuam cu analiza industriei si a pietei in care activezi; stabilim profilul competitorilor tai, analizam profilul companiei tale si identificam punctele forte si potentialele slabiciuni de ambele parti.
Dezvoltarea unui plan sistematic de arhitectura a informatiei – in baza tuturor informatiilor colectate anterior, stabilim o structura de interconectare a paginilor website-ului, elemente de etichetare a navigatiei in site, elemente de taxonomie, elemente de inventar, teste de uzabilitate, prototipuri si multe altele, intr-o formula extrem de prietenoasa atat cu utilizatorul final, cat si cu motoarele de cautare!

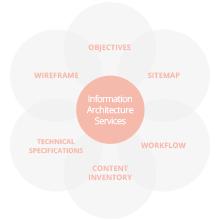
Design19 are intotdeauna in vedere 6 pasi esentiali in evolutia unui astfel de proiect:
-
Obiective - proiectul tau digital este rezultatul muncii mai multor echipe (programatori, designeri, oameni de marketing etc.). Fiecare dintre ele are anumite obiective pe care le considera esentiale pentru realizarea unui produs final coerent si performant, iar identificarea acestor obiective este esentiala pentru analiza functionalitatii website-ului.
-
Harta website-ului - aceasta este o reprezentare vizuala a tipurilor de continut, a pozitionarii lor in site si a relatiilor dintre ele. Detalierea ei este esentiala pentru stabilirea ulterioara a unei scheme de navigatie.
-
Fluxul de lucru - sau schema de navigatie, reprezinta suma traseelor pe care le au la dispozitie diferite tipuri de utilizatori pentru realizarea unor actiuni in cadrul site-ului. Pornind de la harta website-ului dezvoltata anterior, se va stabili dispunerea meniurilor si a submeniurilor, respectiv a elementelor suplimentare de navigatie, totul pentru a ajuta utilizatorii sa se orienteze cat mai usor in orice etapa a navigarii s-ar afla.
-
Inventarul de continut - acesta implica o detaliere a tipurilor de continut specifice fiecarei sectiuni din site, dar si etichetarea lor corespunzatoare. De la nomenclatura generala pana la listarea, punctuala, a informatiilor care ar trebui sa se afle in spatele fiecarui titlu, link, buton sau meniu din site, toate aceste amanunte sunt menite sa asigure coerenta intre ceea ce sugereaza fiecare sectiune a site-ului si ceea ce gaseste, de fapt, utilizatorul, atunci cand o acceseaza.
-
Specificatiile tehnice - acestea se mai numesc si specificatii scrise ale proiectului si reprezinta, practic, detalierea punctuala a tuturor aspectelor ce se vor implemente in cadrul proiectului de arhitectura informatiei. Pentru fiecare modul in parte se vor identifica si descrie principiile de functionare si obiectivele care trebuie atinse in acest sens.
-
Wireframe-urile - acestea sunt reprezentari schematice ale fiecarei pagini in parte si au rolul de a ajuta programatorii si designerii sa aiba o imagine clara despre cum ar trebui sa arate produsul final si ce ar trebui sa armonizeze pe parcursul dezvoltarii acelor pagini.
Ai nevoie de servicii de arhitectura
a informatiei?
Esti pregatit sa discutam despre viitorul tau proiect?
Contacteaza-ne acum!
Clientii nostri